Logical Architecture
(For the Design, Develop and
Deploy Phases of ELECTRON.)
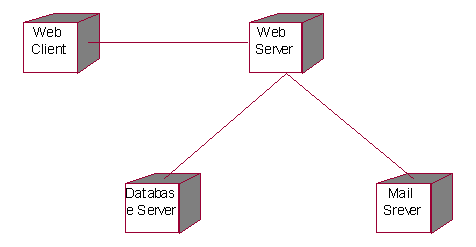
Deployment Diagram

This part of the document pertains to the various components internal to the system, depicting the way they interact with each other. This 4 tier architecture is based on the application requirements and is meant to provide an input for consideration during the Implementation phase. It describes the structure of the system, decomposes the system into subsystems, details the responsibilities of each subsystem, and identifies the interconnections between subsystems.
Architecture Principles
The following principles are followed to generate the architecture
Logical partitioning and boundaries – The system is decomposed into logical components, independent of each other. Use of a component should rely only on the component’s interface and not on how it works or how it has been built.
Easy to Customize- The customization of application components and database should require only domain specific knowledge
Open Architecture – The logical architecture should be flexible enough to handle and support the set of likely implementation technologies, and address the potential for changing business and technical requirements
Systems Interaction
ELECTRON
The ELECTRON permits a user to register (userid and password and some personal info)
Which will be send to the server and checked against a database (to know already existing) and send the message to the browser back. Upon login in as buyer or seller, the server will again check in database and authenticate it. The application server has got the business logic of the ELECTRON, which will be constantly contacting with server.
After a deal the mail has to be send to the trader and so a mail server is also needed.
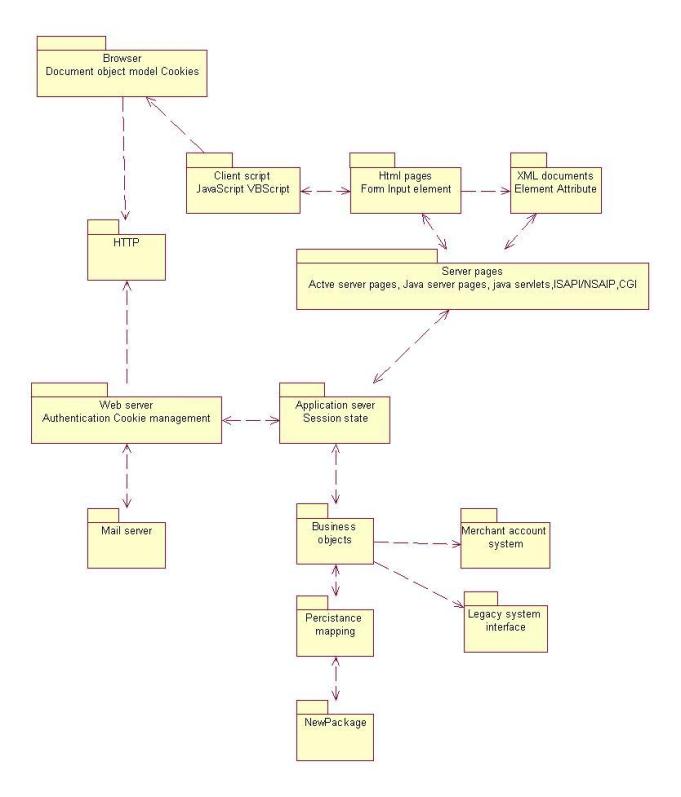
Major Components and Connectors

ELECTRON uses a thick web client architectural pattern. Some validation has to be done in the client side. Bowser executes some business logic.
Java Scripts are used fro client side validation.
Web Client(Browser): Any standard forms capable HTML browser.
All the interactions of user to the server is through this browser.
Web Server: Principle access point to all web browsers. The Web Server accepts request (either static HTML or Server Pages) from the client and process the request and send an HTML formatted page back.
Business Object Component: This encapsulates business logic>it is compiled and executed in the server.
Database: This component is used in our web application to make the business data persistent. The scripts in the JSP directly talk to the Database.
Server Pages: These are the web pages that go through some computation in server side.
Script: JavaScript embedded in HTML formatted pages for client side computation
HTTP: Protocol for communication between client and Server
XML document: It will have data without user interface formatting.
Mail Server: Used for sending and receiving mails for the users.
---------------------------------------------------------------------------------------------------